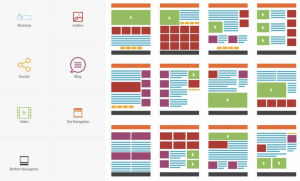
Modulair ontwerpen
Flexibel en aanpasbaar. Uitwisselbare “bouwstenen” (inhoudsblokken) voor maatwerk. Makkelijker en sneller om complexe en ingewikkelde webpagina’s te (her)ontwerpen.
Visueel consistent
Vergelijkbare elementen die op dezelfde manier worden waargenomen, vormen de visuele consistentie en vergroten de leesbaarheid van het product. Lettertypen, grootten, knoppen, labels en dergelijke moeten overal in het product consistent zijn om visuele consistentie te behouden.

https://www.mindstreaminteractive.com/blog/2018/why-modular-web-design-is-the-future/

https://www.npgroup.net/blog/modular-web-design-the-age-of-templates-is-over/
Oefening: Modulair ontwerpen
- Print of schets enkele pagina’s van je website/app uit. Optie: of https://secondhome.io / pdf :print op 30%
- Wanneer je de pagina’s naast elkaar legt zie je gebieden die gelijk zijn: topnavigatie, hero-afbeelding, inhoud, footer, enz.
- Bekijk je je content, wat is de inhoud, welke onderwerpen/ modules zijn er. Wat kan je hergebruiken, wat moet je nieuw ontwerpen?
- Is alles al vormgegeven?
- Pak je stramien/grid. Hoe ga je je modules plaatsen. Neem nu de uitgeknipte stukjes en begin met het samenstellen van “nieuwe pagina’s”: een contact pagina, een over ons pagina en een blog pagina.
- Wat kan je hergebruiken, wat moet je nieuw ontwerpen?
Lees verder: Visual Styleguide