Visual Design System
Wat is een Design System?
A Design System is a collection of re-usable components with documentation. Designers, developers, marketeers and other stakeholders use Design Systems to quickly design and build websites, create content and make applications.
Design Systems are 80% people and how we work together. As you can see from our research, collaboration and adoption of the system in the organization are major pain points. That’s why our workshop focuses heavily on these aspects.
bron: Angi-Studio
Visual Design & Design System
Visual Styleguide
De stijlgids van het product is het richtinggevende document voor de realisatie van de touchpoints. Er zijn concrete keuzes gemaakt uit een visueel onderzoek voor het ontwerp van de touchpoints. Het document dient als de visuele gids voor de volgende stappen van je opdracht.
Als er gewerkt wordt vanuit een bestaande huisstijl zal de stijlgids daarop voortborduren. Bij volledige vrijheid zal er een compleet nieuwe stijl neergezet worden.
Voordelen
- Beter samenwerken met Interaction designers.
- Een handige referentie gids om door te geven aan de developer.
- Verschillen van modules zijn duidelijker en doelgerichter.
Ontwerptips
- Creeër voldoende contrast voor de verschillende modules en verschillende functies.
- Blijf consistent in ontwerp bij gelijke modules en gelijke functies.
- Vind balans tussen consistentie en variëteit: Is de styleguide te systematisch wordt het ontwerp voorspelbaar en repetitief. Heeft de styleguide te veel variaties is het verwarrend en overweldigend.
Checklist:
- Logogebruik: Leg kort uit HOE het logo gebruikt moet worden. Waar met beeldmerk, waar niet & welke ruimte om het logo heen vrijgelaten moet worden welke achtergrond en in welke kleuren.
- Kleurpalet: Maak een duidelijke kleurpalet. Leg kort uit wat de kleuren vertegenwoordigen in relatie met het merk en ook HOE de kleuren gebruikt moeten worden (waar wel, waar niet). Geef je kleuren een naam en gebruik ook de CMYK en RGB codes. Geeft kleurgebruik (RGB, CMYK) aan in visuele context volgens de designprincipes (D/O/A) en legt de communicatieve waarde ervan uit.
- Beeldgebruik: Gebruik specificaties voor afbeeldingen, inclusief fotografiestijl. Samenstelling en afstemming foto’s (3-5 foto’s): Legt beeldgebruik (fotografie, illustratie etc) in visuele context uit aan de hand van sfeer en functie. Leg elk plaatje uit in relatie met de normen en waarden van het merk. 3-á-5 afbeeldingen (voor gebruik van de touchpoints) plus duidelijke verantwoording van alle ontwerpkeuzes.
- Iconenreeks: Een reeks iconen. Als er meerdere verschillende ontwerpen zijn moeten deze ook in gebruik gepresenteerd zijn.
- Tekst voorbeelden: Noem eerst de lettertypes die gekozen zijn en onderin voorbeelden van Header/Body/etc. Laat ook voorbeelden zien van lange teksten, quotes, opsommingen etc. Tekst proofsheet: Laat typografie op hiërarchisch niveau zien (koppen, tussenkoppen, broodtekst etc.)
- Grids: Visuele voorbeelden van je website of app / product. Laat stramien keuzes/mogelijkheden zien.
- Verantwoording: Duidelijke verantwoording van alle ontwerpkeuzes. Uitgangspunten voor het visuele ontwerp worden benoemd, vanuit theorie en principes van visueel ontwerpen.
Visuele Analyse vs Visuele Styleguide
- Visuele Analyse (onderdeel van merkanalyse): De belangrijkste bestaande touchpoints zijn in beeld gebracht.
- Visual Styleguide (onderdeel van ontwerpcriteria): Bouwstenen van de visuele identiteit. Deze bouwstenen worden getoond en gedetailleerd beschreven in hun gewenste toepassing.
Proces
1- Visual Language vaststellen d.m.v. Style Tiles
Style Tiles bestaan uit stilistische elementen zoals lettertypen, kleuren en interface-elementen die de essentie van een visueel merk voor het web communiceren. Ze helpen bij het vormen van een samenhangend visual language tussen de ontwerpers en de stakeholders en bieden een katalysator voor discussies over de voorkeuren en doelen van de klant. Style Tiles dient als een startpunt voor de styleguide: als moodboards te vaag zijn en mock-ups te precies.
Download een Photoshop template: styletil.es
2 – Layoutschetsen op papier
- Breng layouts en componenten in kaart om een ruw idee te krijgen van waar het ontwerp naartoe gaat.
- Het is sneller dan het gebruik van een design application.
- Door je handen te gebruiken om dingen te tekenen denk je er anders over na.
- Samen met de Style Tiles geven een referentiepunt bij het ontwerpen.
- Houd je op het goede spoor en herinnert je aan wat je wilde doen.
3 – Mapping containers
4 – Modulariseer het ontwerp
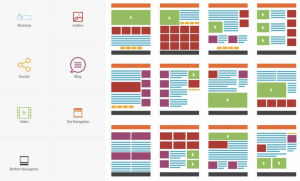
Identificeer individuele modules, of main areas, binnen je lay-outs en zorg ervoor dat ze als individuele eenheden worden behandeld. Er zijn veel andere namen en benaderingen voor dit proces (b.v. Atomic Design van Brad Frost, dat alle elementen van een weergave opsplitst in atomen, moleculen, organismen, sjablonen en pagina’s).
Modulair ontwerpen
Flexibel en aanpasbaar. Uitwisselbare “bouwstenen” (inhoudsblokken) voor maatwerk. Makkelijker en sneller om complexe en ingewikkelde webpagina’s te (her)ontwerpen.
Visueel consistent
Vergelijkbare elementen die op dezelfde manier worden waargenomen, vormen de visuele consistentie en vergroten de leesbaarheid van het product. Lettertypen, grootten, knoppen, labels en dergelijke moeten overal in het product consistent zijn om visuele consistentie te behouden.

https://www.mindstreaminteractive.com/blog/2018/why-modular-web-design-is-the-future/

https://www.npgroup.net/blog/modular-web-design-the-age-of-templates-is-over/
Oefening: Containers
Op de twee schetsen van een mobiele- en een desktopweergave: Teken alle containers die nodig zijn om de elementen en modules goed te scheiden (10 min.)
LABVD-schets-desktop.pdf, LABVD-schets-mobiel.pdf


Lees verder: Visual Styleguide
Opdracht: Visual Design System
- Onderzoek de vormgeving van de visuele elementen voor je product, waarbij je laat zien wat de voor- en nadelen zijn van verschillende uitwerkingen en hoe deze aansluiten bij de boodschap, de doelgroep en het merk.
- Je houdt rekening met de modulariteit van het ontwerp en de manier waarop je meerdere elementen kunt hergebruiken. Waar nodig wijk je af van de visuele identiteit om een beter (interface-)ontwerp te realiseren. Of ontwerp je een geheel vernieuwde Merkidentiteit.
- Je verzameld je keuzes wat betreft vormentaal, kleurpalet, beeldgebruik, typografie en layout in een Design System
Presentatie: LABVD-Modulair-Design-2019
Zie ook Analyse Visuele Identiteit
Zie ook: Ontwerpen op de browser
Referenties: https://cognition.happycog.com/article/sweet-systems