Betrokken
In deze sprint heeft het team gekeken naar en rekening gehouden met actuele technologische en maatschappelijke ontwikkelingen. Het team is in staat bewustwording bij een specifieke doelgroep tot stand te brengen.
We hebben gekeken naar andere site en hoe ze webshops indelen. Dit hebben we gebruikt voor onze ontwerpen. Bijvoorbeeld categorieën en inloggen/registreren. Bol.com deed namelijk inloggen en registreren naast elkaar. Hierdoor scheelt het een stap voor de gebruiker. Dit hebben we ook gedaan.
Ook hebben we ons bezig gehouden met privacy. We hebben een privacy verklaring gemaakt met https://veiliginternetten.nl/privacyverklaring/
We hebben bijvoorbeeld gekeken naar bol.com. Hoe zij omgaan met hun gebruikersgegevens. Zij bewaren gebruikersgegevens voor 7 jaar. Als gebruikers na meer dan 7 jaar niet meer hebben ingelogd verwijderen ze de gegevens. We hebben dit ook gedaan voor Leppo.
Bewustwording is ook een onderdeel van de betrokken technoloog. Wij als team hebben ervoor gezorgd dat de student bewust is van het aantal spullen die het thuis heeft die nog wel van waarde zijn. Tijdens de pitch hebben we dit probleem centraal gezet. Dit probleem lossen wij op met ons concept. In ons concept hebben we later credits geintroduceerd. Op deze manier konden we een circulaire economie creeeren in de Hogeschool Rotterdam. Ons eerste idee was zonder de credits. Betalingen zouden alleen gedaan worden met gewoon geld. We hebben de voordelen van een cirulaire economie naar voren gebracht om ook dit als focuspunt in onze pitch te hebben.
Ondernemen
Feedback
Tijdens deze periode hebben we elkaar feedback gegeven. Wij als team hebben Sander feedback gegeven over het te laat komen. Het kwam soms voor dat Sander te laat was. Dit hebben we aangegeven. Hij heeft hier aan gewerkt door eerder 10 minuten van huis te gaan. Ook accepteerde Sander de feedback tijdens het oefenen voor het pitchen niet. Er was miscommunicatie, want wij als team hadden verwacht dat Sander het goed zou voorbereiden zodat we de dinsdag konden gebruiken als generale repetitie. Hij dacht echter dat het een moment was om je pitch te laten zien. De feedback hiervoor was dat de docenten er zijn voor feedback en ze Sander alleen wilde helpen en je je pitch goed moet voorbereiden. Uiteindelijk heeft Sander zijn excuses aangeboden en heeft hij de eindpitch op donderdag heel erg goed gedaan. Hij kende de tekst uit zijn hoofd en interacteerde goed met het publiek. We waren heel erg trots op hem.
De feedback voor Jasper. Jasper was soms ook te laat. Dit hebben we aangegeven. Hierna was hij minder te laat. Bij het vorige feedbackmoment voor Jasper kwam naar voren dat hij vaak te gefocust is op één ding waardoor hij het team een beetje vergeet. In deze periode hebben we als team er geen last van gehad dus Jasper heeft het goed gedaan.
De feedback voor Irene is dat ze soms een beetje geirriteerd was tijdens de stressmomenten. Hier moet ze dan overpraten. De feedback van het eerdere feedbackmoment was dat ze moest vragen aan Jasper en Branko over programmeerdingen. Hier heeft ze aan gewerkt om vragen te stellen tijdens het programmeren.
De feedback die het team voor Branko had was tijdens het vorige feedbackmoment dat hij actiever mee moest doen tijdens gesprekken en discussies. Hij heeft hier aan gewerkt maar er is nog ruimte voor verbetering. Ook is de feedback voor Branko dat hij meer met school bezig moet zijn. Branko heeft wel heel veel tijd aan de website gezet. Dit was fijn. Daarnaast heeft hij de rest van het team geholpen met CraftCMS.
Het team is in staat stakeholders te overtuigen.
We hebben onze stakeholder overtuigd donderdag tijdens de eindpitch. De pitch werd gedaan door Sander. We hebben onze pitch aangepast op de student. Dit hebben we gedaan door het aanknopingspunt herkenbaar te maken. Ook hebben we dit gedaan om interactie te hebben met het publiek, zoals mensen aanwijzen. Achteraf hebben we veel positieve feedback gekregen van studenten en docenten.
Ontwerpen
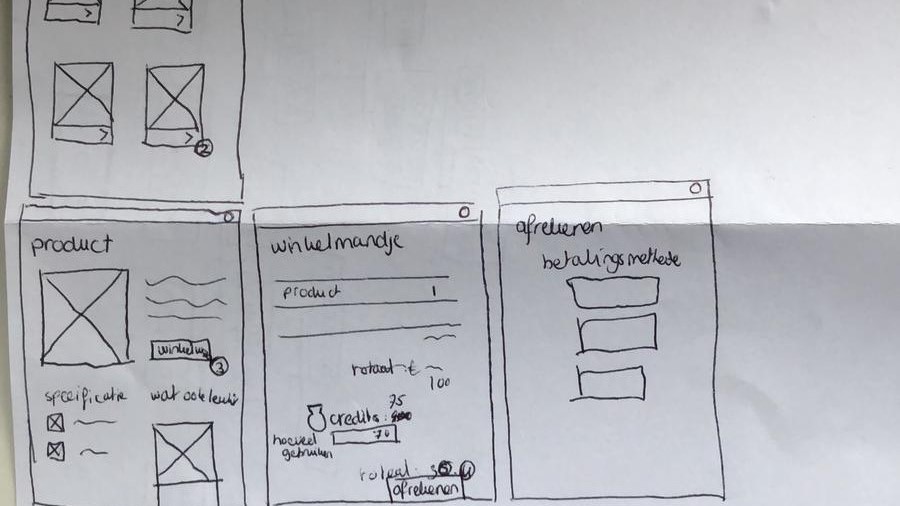
Tijdens het ontwerpproces van de website hebben we verschillende iteraties gehad. Dit begon met simpele schetsen.

We hebben gekeken wat goed is en wat niet van de wireframes. We hebben sketchboarding gedaan om te kijken welke functionaliteiten op welke manier zichtbaar moeten worden op de website. Dit was bijvoorbeeld voor het credit systeem en de mijn account pagina. Hier uit hebben we opnieuw wireframes gemaakt, zie onderstaande afbeelding. Ook hebben we een Adobe XD Prototype gemaakt.

Tijdens het ontwerpproces kwamen we erachter dat de valkuil met ons concept is dat er onduidelijkheid kan zijn bij gebruikers. We moesten hiervoor een oplossing vinden. Dit hebben we gedaan door op de landingspagina knoppen te zetten waar bij je snel naar hoe het werkt pagina en naar de productenpagina kan gaan.
Ook hebben we besloten dat we een landingspagina voor nieuwe en niet ingelogde bezoekers gaan krijgen waar wordt uitgelgd wat wij doen. Zodra de bezoeker ingelogd is krijgt deze een andere pagina te zien, waar een productenoverzicht te vinden is.
Een ander voorbeeld waarbij we onze ideeën hebben weggegooid is de hoe-werkt-het pagina. We hebben deze in de adobe xd wireframes gemaakt met veel tekst. Nadat we dit hadden verzonnen kwamen we er achter dat we duidelijkheid van de website hoog moeten zetten. We hebben dit verbeterd door de hoe-werkt-het pagina visueel te maken. De gebruiker kan in één blik zien hoe je spullen kan inleveren.
Onderzoeken
Tijdens de eerste periode hebben we heel veel onderzoek gedaan. Tijdens de tweede periode hebben we vervolg onderzoek gedaan naar de problemen die marktplaats heeft. We hebben bijvoorbeeld gekeken naar artikelen en video’s over oplichters. Hierdoor wisten we op welke dingen we moesten letten. De conclusie die we konden trekken uit dit onderzoek is dat we ons moeten focussen op kwaliteit en transparantie. Deze kernwoorden hebben we tijdens onze pitch ook naar voren gebracht.
Tijdens de tweede periode hebben we onderzoek gedaan naar pitches. Dit hebben we gedaan ter voorbereiding voor de eindpitch. Dit hebben we beschreven in deze blog: